Animation
Thursday, 3 July 2014
Thursday, 26 June 2014
Wednesday, 14 May 2014
Flip Book & Thaumatrope
Tuesday, 13 May 2014
Studio Ghibli
Studio Ghibli is a Japanese film company who create wondrous and magical fantasy animations, such as spirited away. Ghibli films are mainly created using a hand drawn technique, only rarely using CGI (Computer Generated Imagery). For this every single frame has to be drawn out by animators before putting it together to create the animation, there is a lot more to it than just this though. Each scene must be drawn out, frame by frame, it is then transferred onto carbon sheets before being burnt onto transparent cells. This is when color is added using water color paints. Backgrounds are created separately from characters, the cells are then placed onto the corresponding backgrounds and each frame is shot individually. It is then the job of the editor to sync up the actions with sounds, such as speaking, the timing must be precise as the images must match the dialogue/sounds accordingly. Everything is then put together creating the final outcome. Studio Ghibli films are made for entertainment with original stories. In the case of Spirited Away the story is very magical and entertaining, the feeling of the film is quite mysterious as a lot of the things going on can be confusing at first as well as wondrous and exciting. I plan on creating my own animation using a hand drawn technique, while I will make mine in a much more simple style, I really enjoy the movies Studeo Ghibli creates and love the art style of them, with beautiful scenery and interesting characters. I am also planning on having monsters in my animation, some of the inspiration for this comes from some of the creatures that appear in Studio Ghibli movies, such as the character No Face from Spirited Away.
This quote is an extract from an article I found describing the work that Studio Ghibli puts into creating a animated movie.
"The majority of Studio Ghibli films are made using traditional animation techniques. So what does this mean? EVERY SINGLE FRAME is hand-drawn by animators, before being put together to give the illusion of movement and create the film. This is a very repetitive and time-consuming process but the studio’s co-founder Hayao Miyazaki believes that “hand
but the studio’s co-founder Hayao Miyazaki believes that “hand drawing on paper is the fundamental of animation”."
drawing on paper is the fundamental of animation”."
Studio Ghibli is a Japanese film company who create wondrous and magical fantasy animations, such as spirited away. Ghibli films are mainly created using a hand drawn technique, only rarely using CGI (Computer Generated Imagery). For this every single frame has to be drawn out by animators before putting it together to create the animation, there is a lot more to it than just this though. Each scene must be drawn out, frame by frame, it is then transferred onto carbon sheets before being burnt onto transparent cells. This is when color is added using water color paints. Backgrounds are created separately from characters, the cells are then placed onto the corresponding backgrounds and each frame is shot individually. It is then the job of the editor to sync up the actions with sounds, such as speaking, the timing must be precise as the images must match the dialogue/sounds accordingly. Everything is then put together creating the final outcome. Studio Ghibli films are made for entertainment with original stories. In the case of Spirited Away the story is very magical and entertaining, the feeling of the film is quite mysterious as a lot of the things going on can be confusing at first as well as wondrous and exciting. I plan on creating my own animation using a hand drawn technique, while I will make mine in a much more simple style, I really enjoy the movies Studeo Ghibli creates and love the art style of them, with beautiful scenery and interesting characters. I am also planning on having monsters in my animation, some of the inspiration for this comes from some of the creatures that appear in Studio Ghibli movies, such as the character No Face from Spirited Away.
This quote is an extract from an article I found describing the work that Studio Ghibli puts into creating a animated movie.
"The majority of Studio Ghibli films are made using traditional animation techniques. So what does this mean? EVERY SINGLE FRAME is hand-drawn by animators, before being put together to give the illusion of movement and create the film. This is a very repetitive and time-consuming process
 but the studio’s co-founder Hayao Miyazaki believes that “hand
but the studio’s co-founder Hayao Miyazaki believes that “hand drawing on paper is the fundamental of animation”."
drawing on paper is the fundamental of animation”."
Wednesday, 7 May 2014
Student Led Workshop
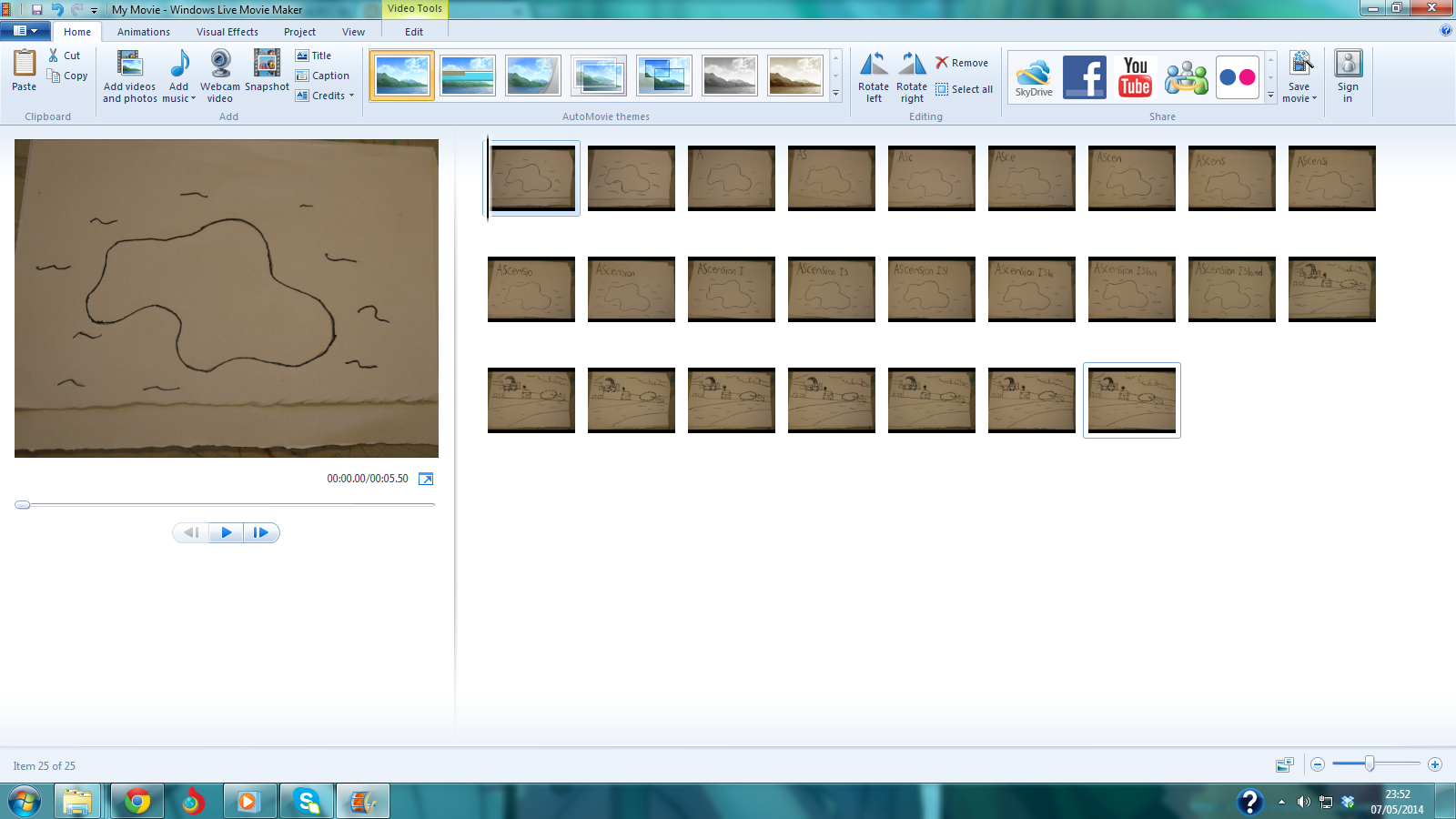
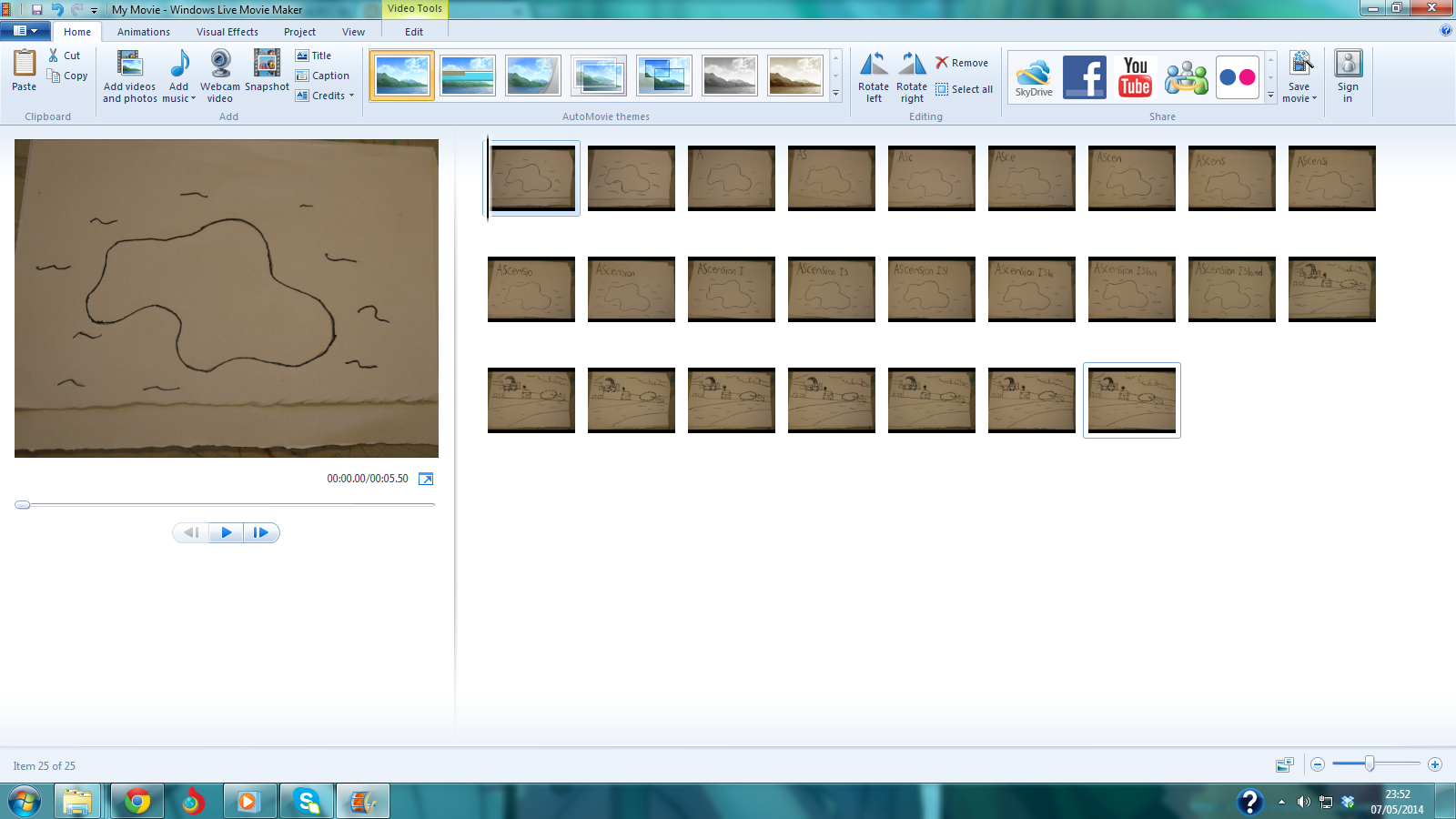
We were split into groups and given a subject within animation to teach to the rest of the class. My group had to teach how to edit using Windows Live Movie Make and iMovie. To do so we came up with tasks for each group member and planed out how the lesson would go. I focused on learning all I could about the software and producing a little example on what could be done with it and having to plan a little demo of how to use it, while the others worked on producing a PowerPoint presentation as well as handouts.

Editing is an important part of animation as it sets the pace of it and adds more details, as well as helping set the tone and mood for the overall animation. It is important to use editing to help create to atmosphere wanted and polish off all the final details.
We were split into groups and given a subject within animation to teach to the rest of the class. My group had to teach how to edit using Windows Live Movie Make and iMovie. To do so we came up with tasks for each group member and planed out how the lesson would go. I focused on learning all I could about the software and producing a little example on what could be done with it and having to plan a little demo of how to use it, while the others worked on producing a PowerPoint presentation as well as handouts.

Editing is an important part of animation as it sets the pace of it and adds more details, as well as helping set the tone and mood for the overall animation. It is important to use editing to help create to atmosphere wanted and polish off all the final details.
Hand Drawn Animation
For this workshop we were to make a simple hand drawn stick figure animation in pairs. Me and my partner came up with a narrative based upon his news story, the narrative was about these islanders who appeared normal and sophisticated but are actually crazy. We never got the animation finished as we attempted more than we could handle and what we did end up with was a very basic introduction to hand drawn animation with very little variety. Although unfinished this project showed us how hard animating can be and how much work needs to be done to create an animation. The technique we used was to draw out everything on to a thin piece of transparent paper and then trace over it on a similar sized piece and then take a picture of each frame. With this technique adding too much detail, as we did, is extremely time consuming! However with the ability to draw whatever comes to mind it is a very open way to create an animation. There are better ways this kind of thing can be done so you wouldn't have to draw out everything on each frame using a program such as Photoshop may help shorten the time, another way may be to use the paper differently, such as drawing a background on one piece and a character on other pieces and moving them around on the background. However with this technique there are many ways that you could present your animation in, the way we did t was to move previous frames away after use, although leaving them in and maybe moving the position of the next frame and camera could leave a trail behind.
For this workshop we were to make a simple hand drawn stick figure animation in pairs. Me and my partner came up with a narrative based upon his news story, the narrative was about these islanders who appeared normal and sophisticated but are actually crazy. We never got the animation finished as we attempted more than we could handle and what we did end up with was a very basic introduction to hand drawn animation with very little variety. Although unfinished this project showed us how hard animating can be and how much work needs to be done to create an animation. The technique we used was to draw out everything on to a thin piece of transparent paper and then trace over it on a similar sized piece and then take a picture of each frame. With this technique adding too much detail, as we did, is extremely time consuming! However with the ability to draw whatever comes to mind it is a very open way to create an animation. There are better ways this kind of thing can be done so you wouldn't have to draw out everything on each frame using a program such as Photoshop may help shorten the time, another way may be to use the paper differently, such as drawing a background on one piece and a character on other pieces and moving them around on the background. However with this technique there are many ways that you could present your animation in, the way we did t was to move previous frames away after use, although leaving them in and maybe moving the position of the next frame and camera could leave a trail behind.
Lotte Reiniger
The videos above show the work of Lotte Reiniger, the first is an example of her work, the second showing how she actually made her animations. She is an animator who worked with shadow puppet animation, focusing on stories such as fair tales or folk-lore. She used pins in black card to move limbs, her narrative was told through the movements of characters. The designs also held a big part in her work each character needs to be distinct and match their role in the story, with little detail because of the materials used. To crate her animations she cut out charters and background details from black card. Each character would be cut into different pieces, separating limbs, such as arms be cut away from the body and then she would pierce a pin through the arm and body where they would join which allows for movement, she would do this with every limb. She puts together the the scene on to a light box, and then adds characters into it slowly moving them bit by bit and taking a picture for each frame. In the Hansel and Gretel story, as seen above, there are characters such as the children (Hansel & Gretel) as well as the witch as well as animals such as a squirrel. The scenery is of a forrest and a house, the witches house and cages. The images se has used are her interpretation of the fairytale Hansel and Gretel. The typography in the animation is used to introduce the story and credit the the work, animating and design as well as voices and music within the animation. She would have made these animations to entertain an audience. Because of the style of the animation the shots are limited, only using a side view of the scene, this is because of the limitations with this technique, using a variety of shots with different angles could wreck the narrative and confuse the viewer. I have experimented with shadow puppet animation, i made my characters quite simple in comparison to Lotte but have tried to make my characters distinctive. I used the same techniques she has to create the animation, I decided on a fairly simple story, Instead of using a light box I just placed my components together and moving characters slowly taking pictures with a camera for each frame.
Subscribe to:
Posts (Atom)
